 .
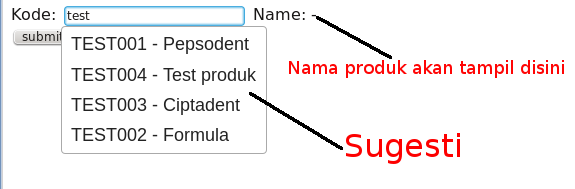
.Hal di atas sering disebut dengan autocomplete. Tutorial ini akan menjelaskan cara membuat autocomplete atau memberi sugesti pada user menggunakanjQuery UI Autocomplete.
Di sangkep banyak yang bertanya seperti:
Quote:
Bagaimana caranya menampilkan nama produk setelah user mengetik kode product
| Kolom | Tipe Data |
| id | integer (auto increment, primary key) |
| kode | varchar(50) |
| name | varchar(255) |
Pertama silahkan download jQuery ui di http://jqueryui.com/. Kemudian buatlah file get_product.php di bawah.
- <?php
- mysql_connect(“localhost”,“root”,“blah”);
- mysql_select_db(“test”);
- $term = $_GET['term'];
- $query = mysql_query(“select * from produk where kode like ‘%”.$term.“%’”);
- $json = array();
- while($produk = mysql_fetch_array($query)){
- $json[] = array(
- ‘label’ => $produk['kode'].‘ – ‘.$produk['nama'], // text sugesti saat user mengetik di input box
- ‘value’ => $produk['kode'], // nilai yang akan dimasukkan diinputbox saat user memilih salah satu sugesti
- ‘nama’ => $produk['nama']
- );
- }
- header(“Content-Type: text/json”);
- echo json_encode($json);

Buatlah file autocomplete.php di bawah.
- <!doctype html>
- <html>
- <head>
- <title>Tutorial Autocomplete</title>
- <!– tambahkan jquery dan jquery ui –>
- <script type=“text/javascript” src=“jquery-ui/js/jquery-1.9.0.js”></script>
- <script type=“text/javascript” src=“jquery-ui/js/jquery-ui-1.10.0.custom.min.js”></script>
- <link type=“text/css” rel=“stylesheet” href=“jquery-ui/css/smoothness/jquery-ui-1.10.0.custom.min.css”/>
- </head>
- <body>
- <form method=“post” action=“”>
- Kode: <input type=“text” id=“kode” name=“kode”/> Name: <span id=“nama-produk”>-</span>
- <br/><input type=“submit” value=“submit”/>
- </form>
- <script type=“text/javascript”>
- $(document).ready(function(){
- $(“#kode”).autocomplete({
- minLength:2,
- source:’get_product.php’,
- select:function(event, ui){
- $(‘#nama-produk’).html(ui.item.nama);
- }
- });
- });
- </script>
- </body>
- </html>
opsi opsi lain jquery autocomplete bisa di pelajari di http://api.jqueryui.com/autocomplete/.
Selamat mencoba.
Sumber :Â http://www.myphptutorials.com
0 Response to "Autocomplete: Memberi Sugesti Saat User Input Data"
Post a Comment