Cek Username Menggunakan Teknik AJAX & JQuery
Teringat pertama kali buat account di Gmail, ane langsung terfokus oleh alur logika yang dimiliki oleh Gmail, yaitu pada saat kita mengisikan field nama email yang akan kita buat, maka oleh gmail akan dicek dulu kedalam database. Apabila nama email sudah ada, maka gmail akan langsung memberikan notification pada kita, saat kita berpidah ke field yang lain, tanpa harus menekan tombol “submit” atau sejenisnya.Nah, pada tutorial ini ane akan sharing untuk masalah tersebut, tetapi dengan implementasi sedikit berbeda, namun mempunyai konsep yang sama. Yaitu mengkolaborasikan antara PHP, JQuery, dan AJAX.
Langsung saja kita ikuti langkah – langkah di bawah ini (Ane berharap teman-teman sudah mengerti tentang cara pembuatan database dan table di phpmyadmin, jika teman-teman belum tahu, silakan pelajari sendiri dengan searching dimbah google, atau teman-teman bisa baca artikel ini atau referensi lainnya).
1. Pada browser buka halaman phpmyadmin (http://localhost/phpmyadmin/).
2. Buat database dengan nama “anggota” (tanpa tanda petik ganda).
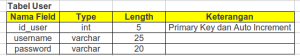
3. Buat table dengan nama “user” (tanpa tanda petik ganda), lalu isikan dengan field-field di bawah ini
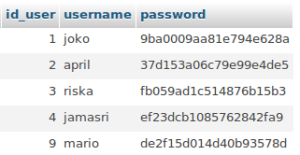
4. Isikan value pada masing-masing field seperti tampil pada gambar dibawah ini (pada field password, ane memberikan teknik enkripsi md5).
5. Buat folder dengan nama “jquery-ajax” (tanpa tanda petik ganda) pada folder htdocs Anda. (../opt/lampp/htdocs/jquery-ajax –> ane, coz ane menggunakan sistem operasi Linux dan sudah terinstall Lampp sebagai web sevice nya.
6. Download library JQuery di situs resminya http://jquery.com, atau klik jquery-1.4.js disini .
7. Simpan file “jquery-1.4.js” yang telah Anda download tersebut ke dalam folder jquery-ajax yang sudah Anda buat (../opt/lampp/htdocs/jquery-ajax/jquery-1.4.js –>ditempat ane).
8. Download file-file gambar ini dan simpan di dalam folder jquery-ajax Anda “loading.gif”, “silang.png”, “tick.png”.
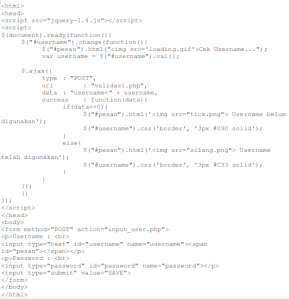
9. Ketikkan script di bawah ini, lalu save dengan nama cek_user.php pada folder jquery-ajax.
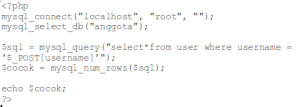
10. Buat validasi username, dengan mengetikkan script di bawah ini, dan save dengan nama validasi.php pada folder jquery-ajax.
11. Kemudian tulis script di bawah ini untuk menyimpan (insert) pada table user di phpmyadmin, save dengan nama input_user.php pada folder jquery-ajax.
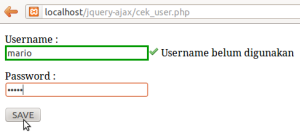
12. Buka folder lalu ketikkan http://localhost/jquery-ajax/cek_user.php, apabila username belum ada pada tabel user, maka akan tampil gambar di bawah ini
Apabila kita tekan tombol save, maka username dan password (hasil enkripsi md5), akan tampil di phpmyadmin di bawah ini
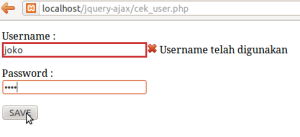
Apabila username sudah ada, maka akan tampil berikut ini
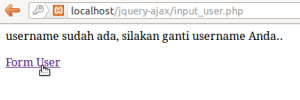
dan jika,user tetap menekan tombol save, maka akan ada notification berikut ini, dan tidak akan tersimpan pada database phpmyadmin
Sekian tutorial dari ane, semoga bermanfaat.
Jika ada pertanyaan, saran, dan kritik, langsung saja tulis pada komentar.









0 Response to "Cek Username Menggunakan Teknik AJAX & JQuery"
Post a Comment